Se prima era un dubbio, ora è chiaramente certezza, perché il mobile-friendly, ovvero un sito web che sia usufruibile tramite smartphone e tablet, è fattore di ranking a partire dal prossimo 21 aprile 2015. L’annuncio è arrivato ufficialmente da Google, attraverso il suo blog che ci fornisce anche un tools per verificare se il sito è responsive o meno.
Siti mobile-friendly per migliorare il posizionamento
Tra circa due mesi Google inizierà a rendere un fattore di ranking il mobile-friendly, è dunque obbligatorio (se non vogliono perdere posizioni nelle SERP) per webmaster e SEO correre ai ripari e iniziare a rivedere le proprie strategie.
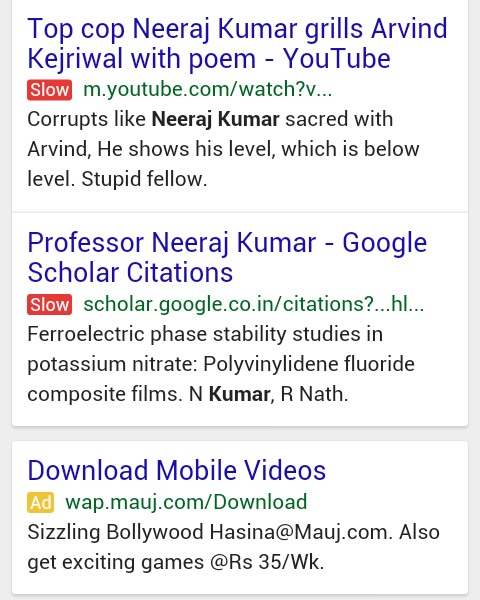
Non si è mai trattato di un segreto, il responsive per Google ha sempre avuta la sua importanza, ma dal mese di aprile il tutto sarà ufficializzato. Inoltre alcuni utenti, all’interno dei risultati di ricerca mobile hanno iniziato a notare delle etichette particolari di fianco al nome del sito web, di fatto compare una dicitura rossa “SLOW”.

Dal mobile-friendly, dunque, si passa anche alla velocità, un altro fattore importante al momento del posizionamento di un sito web sui motori di ricerca. Ma come possiamo sapere se un blog o un sito web è ottimizzato per il mobile e se è abbastanza veloce per evitare l’etichetta rossa “Slow”? Grazie ad alcuni strumenti che ci mette a disposizione Google o tramite una verifica manuale.
Siti Responsive: tool per la verifica
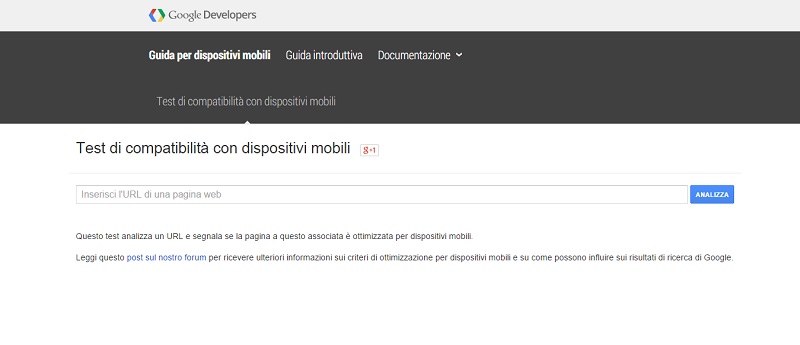
Verificare se un sito è disponibile e usufruibile da smartphone e tablet è davvero molto semplice, di fato basterà collegarsi al seguente indirizzo web per usare uno strumento messo a disposizione dallo stesso Google: Tool verifica siti responsive.
Ti troverete davanti alla seguente schermata:
Basterà inserire il link del tuo sito web o del tuo blog ed attendere l’analisi da parte dello strumento di Google. Se tutto andrà per il meglio ti comparirà il testo:

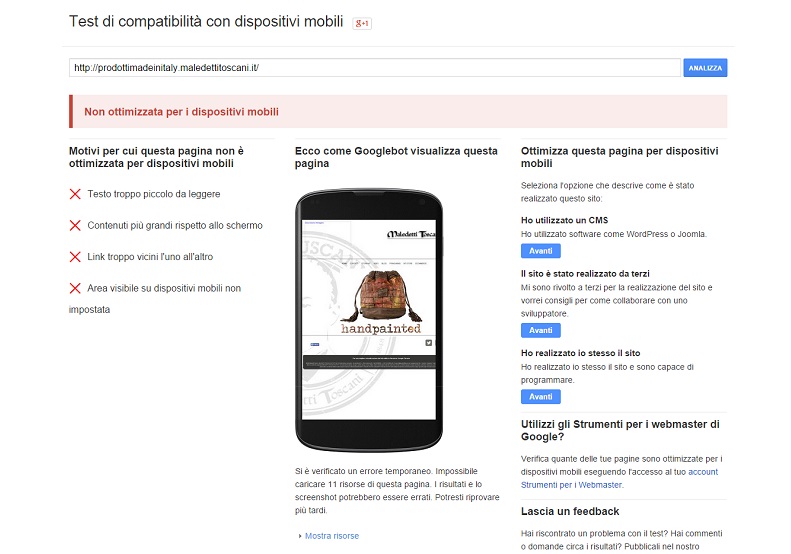
Bene, ma cosa succede se il tuo sito web non è ottimizzato e dunque non è mobile-friendly? Ecco la schermata che ti comparirà:

Come puoi notare compare la scritta “Non ottimizzato per i dispositivi mobili”, ma niente paura se non si sa dove mettere mano Google stesso, attraverso il tool, ci da dei suggerimenti per poter ottimizzare il nostro sito e renderlo responsive.
Lo strumento ci offre anche una visuale del sito visto da uno smartphone, e vari suggerimenti per poter migliorare il tutto.
Se non vuoi utilizzare questo strumento è possibile procedere con una verifica manuale, il tutto è molto semplice. Se hai uno smartphone apri il tuo sito web direttamente dal tuo cellulare, se la visualizzazione è ottimale allora è compatibile, ricorda però di fare lo stesso da un tablet.
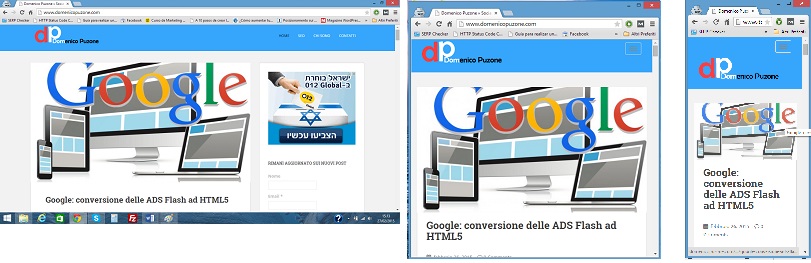
Se non hai un tablet o uno smartphone per effettuare questo tipo di verifica ti basterà aprire il browser del tuo computer, inserire l’indirizzo web e successivamente ridimensionare la finestra del sito web per vedere se si adatta alle dimensioni della finestra. Ecco alcuni esempi:

Come puoi notare il sito web è ottimizzato per la visualizzazione da tutte le dimensioni, di conseguenza anche da tablet e smartphone. Attenzione però, perché a quanto pare se utilizzi dei plugin per convertire il sito web e renderlo mobile-friendly questo procedimento manuale non funziona.
La tua opinione sul mobile-friendly
Se il tuo sito web si adatta perfettamente al mobile non avrai problemi, nel caso in cui non è mobile-friendly dopo aver fatto la verifica per siti responsive devi iniziare a correre ai ripari. Se hai domande, puoi scrivere un commento e sarò felice di risponderti, in alternativa puoi contattarmi direttamente per email.








Appena provato sul mio sito…in effetti sapevo fosse responsive ma non si sa mai, un controllo in più non fa mai male. Complimenti per l’articolo Domenico!
Google fa bene a privilegiare i siti ottimizzati mobile dato che ormai la maggior parte delle connessioni vengono da lì. Certo vedersi marcare il sito da un bel ”SLOW” può dar noia, però si può sempre lavorarci su e rendere il web un posto migliore…forse Google non ha tutti i torti 😉
Comunque sarebbe interessante anche vedere la schermata del risultato per un sito non ottimizzata per mobile. Per vedere in quel caso uno cosa deve fare, se google consiglia qualcosa ecc.
Ciao @manuel_mitola:disqus, grazie per il commento ed ovviamente anche per il suggerimento 🙂 Cercherò qualcosa in merito!
visto l’aggiornamento, grazie per la risposta al volo!
Di nulla, grazie a te per leggermi!